저는 블로그에 글을 쓸 때마다 구글 서치 콘솔에 가서 url 등록하는 취미가 있습니다.
그런데 들어갈 때마다 페이지 성능 개선 알람이 떴어요.
맨날 무시만 하다가 최근에 제대로 읽어봤는데, 모바일 환경이 너무 좋지 않으니 google lighthouse를 이용해서 성능을 확인해 보라는 공지더라고요.
그렇게 크롬 확장자로 구글 라이트하우스를 깔았고...
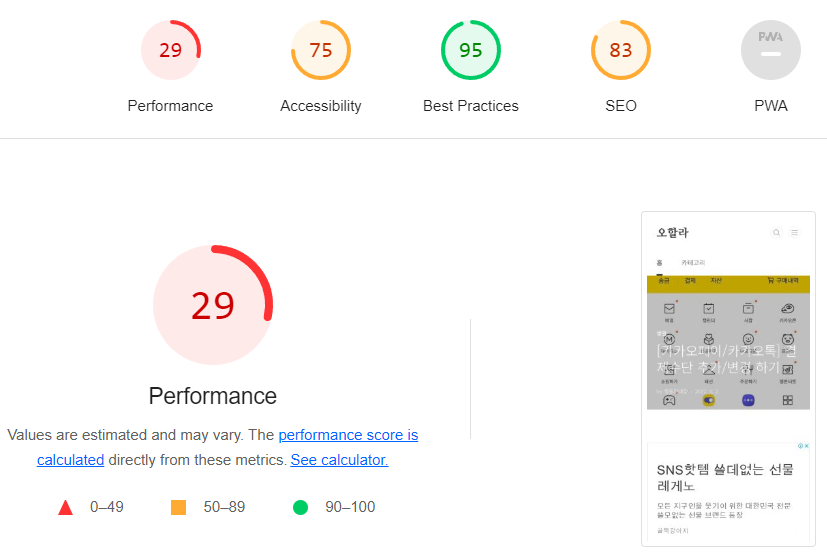
제 블로그의 1위 인기글을 검사한 결과는...

만점이 100점인데 29점을 받았습니다...!
이 글은 네이버에서 가장 많이 방문하는 글인데요, 성능을 좋게 만든다면 정보도 더 잘 전달이 되고 스크롤도 물 흐르듯이 가볍게 될 것 같았습니다.
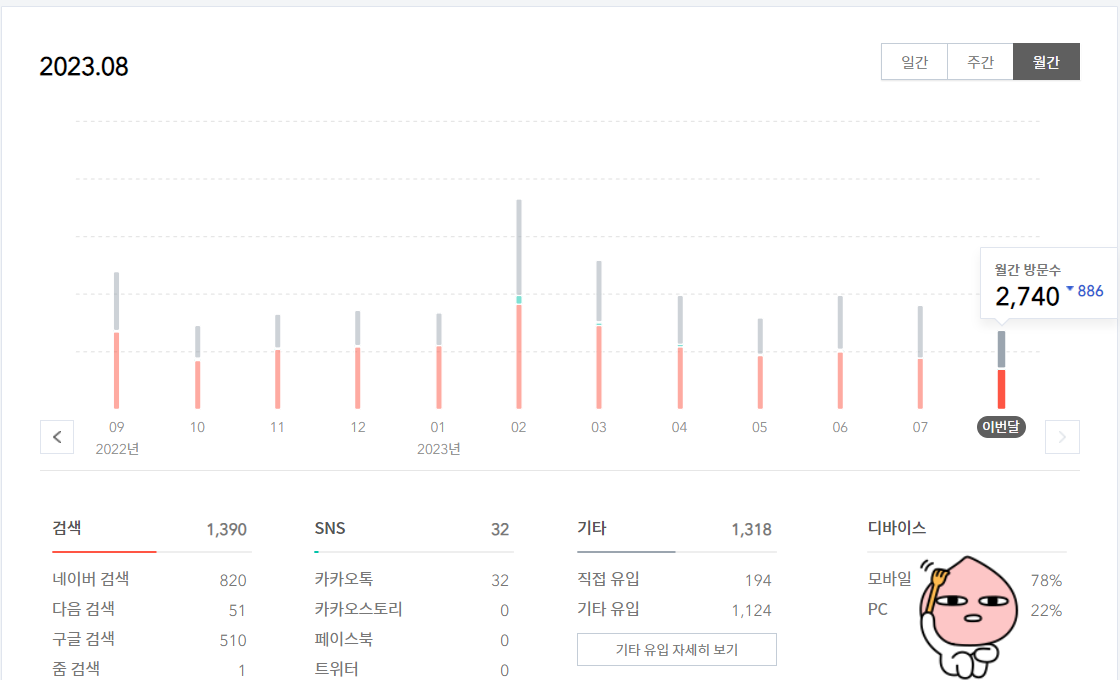
제 블로그는 모바일 비중이 높습니다.

이번달은 모바일이 78%인데 저번달은 모바일이 83%였네요. 평균적으로 모바일이 80퍼센트이기 때문에 모바일 최적화가 시급합니다.
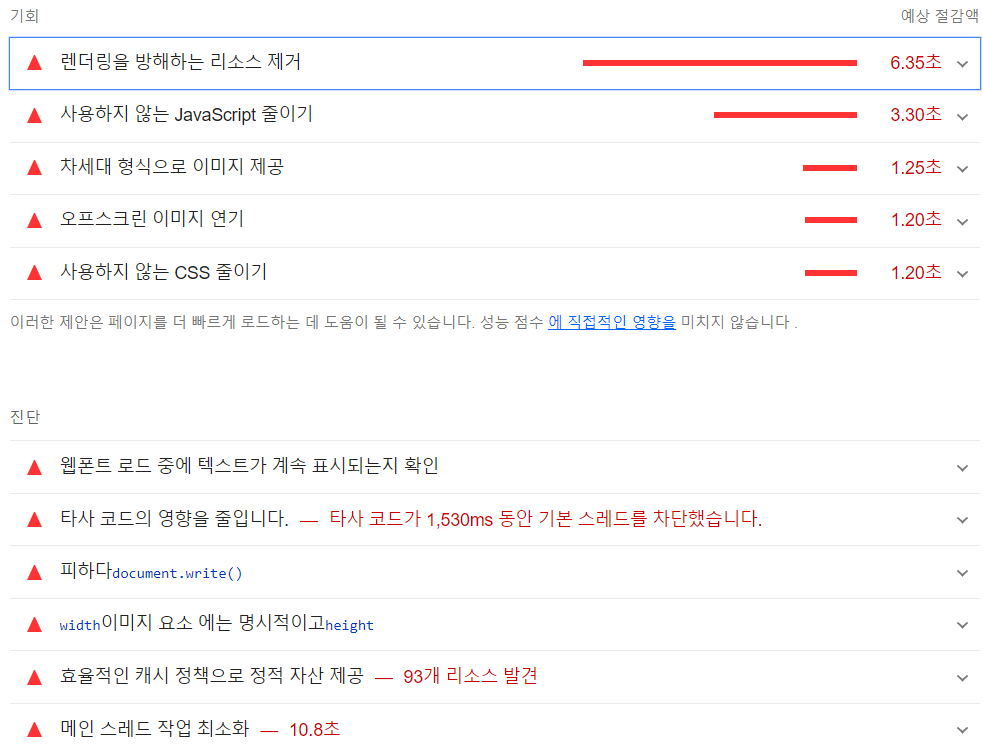
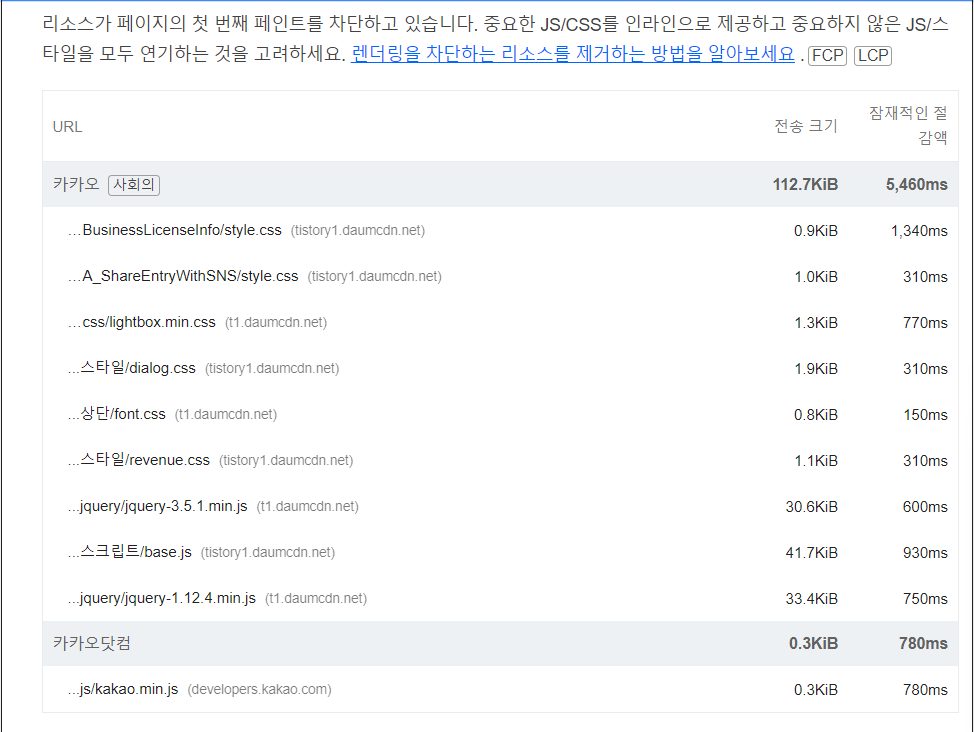
그리고 그 밑을 보니까 뭘 어떻게 해야 하는 건지 잘 모르겠더라고요.
전 (아직) 개발자가 아니고 한 번도 출금을 해본 적이 없는 블로거니까요

그래서 뭔데 싶은 말이 너무 많고 알아들을 수 있는 건 제가 js를 다룰 줄 알아야 한다는 것 뿐인 보고서가 있습니다.

이것들만 처리하면 제 블로그가 좀 더 쾌적해 진다는 말이겠죠? 그러면 첫 출금일이 조금 더 앞당겨질 수도 있는 거겠죠?ㅠㅠ
그래서 자바스크립트 공부 시작합니다.
'코딩' 카테고리의 다른 글
| [JS] 코딩테스트 연습 - 두 수의 차, 나머지 구하기, 나이 출력 (0) | 2023.09.04 |
|---|---|
| [JS] 파이썬만 할 줄 아는 사람의 자바스크립트 문제 풀이 (0) | 2023.08.25 |
| [파이썬] 마법의 엘리베이터 - 프로그래머스 코딩테스트 연습 (0) | 2023.08.18 |
| [파이썬] 코딩테스트 연습 - 성격 유형 검사하기 (0) | 2023.08.18 |
| [파이썬] 코딩테스트 연습 - 개인정보 수집 유효 기간 (0) | 2023.08.18 |
